![[Flutter]DrawerでiOSのノッチ部分まで塗り潰す方法](https://www.yukiiworks.com/wp-content/uploads/2020/08/flutter.png)
はじめに

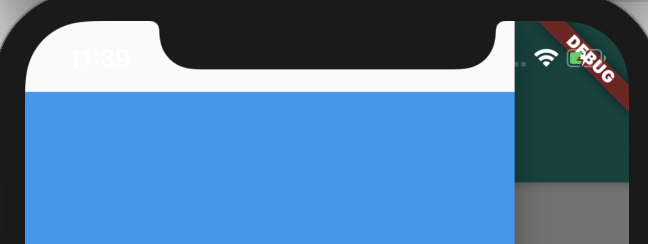
FlutterでDrawerを使用した際、DrawerHeaderに背景色を設定したのですが、iOSのノッチ端末で不自然にノッチ部分が白のままだったのが気持ち悪かったので塗り潰す方法を模索しました。
解決方法
色々やってみたのですが、解決したのは意外と単純な方法。
ListViewのpaddingに以下のようにEdgeInsets.zeroを設定しました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(), drawer: Drawer( child: ListView( padding: EdgeInsets.zero, // ←ここ children: [ DrawerHeader( child: Text('テスト') ), ], ), decoration: BoxDecoration(color: Colors.blue), ), ); } |
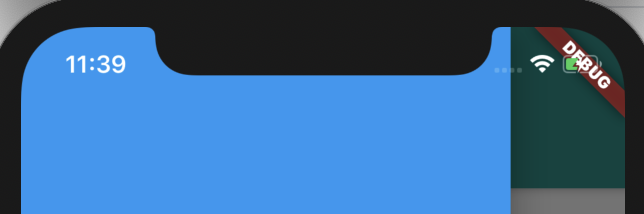
解決後の画像はこちら。

以上です。
![[Flutter]iOS実機ビルド時に"iproxy"は、開発元を検証できないため開けません。と表示された場合の対処法](https://www.yukiiworks.com/wp-content/uploads/2020/08/flutter-300x144.png)
![[Swift]iOSのChartsで凡例を非表示にする方法](https://www.yukiiworks.com/wp-content/uploads/2019/04/swift-150x150.png)
![[Kotlin][Android]BottomNavigationViewとViewPagerを用いたタブ遷移の実装](https://www.yukiiworks.com/wp-content/uploads/2019/04/kotlin-150x150.png)
![[iOS13][Process] kill() returned unexpected error 1エラーについて](https://www.yukiiworks.com/wp-content/uploads/2019/09/Xcode-150x150.png)
![[Laravel]name属性の配列要素をoldで取得する方法](https://www.yukiiworks.com/wp-content/uploads/2019/05/laravel-150x150.png)
![[Mac]任意のポートを使用しているプロセスを調べてKillする方法](https://www.yukiiworks.com/wp-content/uploads/2019/03/code1211IMGL1494_TP_V4-150x150.jpg)
![[Android][Kotlin]EditTextのキーボードの完了ボタンを検知する方法](https://www.yukiiworks.com/wp-content/uploads/2019/10/android-studio-e1585186990750-150x150.jpg)